Close browser after function bound with page.exposeFunction() call ? · Issue #6594 · puppeteer/puppeteer · GitHub

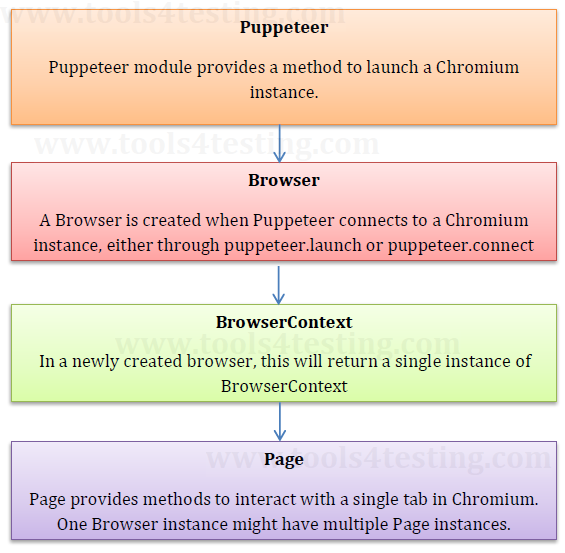
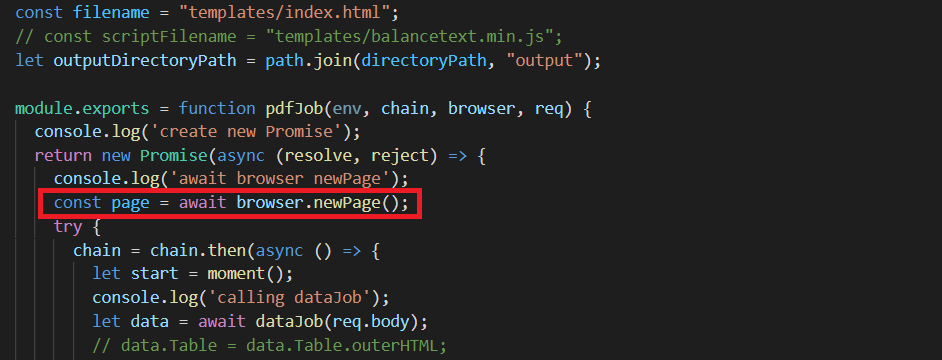
javascript - puppeteer launch without new page()? new page result secureConnectionStart to be 0 - Stack Overflow
browser.close() still tries to kill the process when the close is successful · Issue #5933 · puppeteer/puppeteer · GitHub
page.close() followed by browser.pages() includes closed page · Issue #1491 · puppeteer/puppeteer · GitHub